How we prepare design for development team
 Mikuláš BeskydUX/UI Design, Tools and tutorials
Mikuláš BeskydUX/UI Design, Tools and tutorials
We've put together 6 quick tips we are following in Webscope that could help you when handoff your design to the developer team.
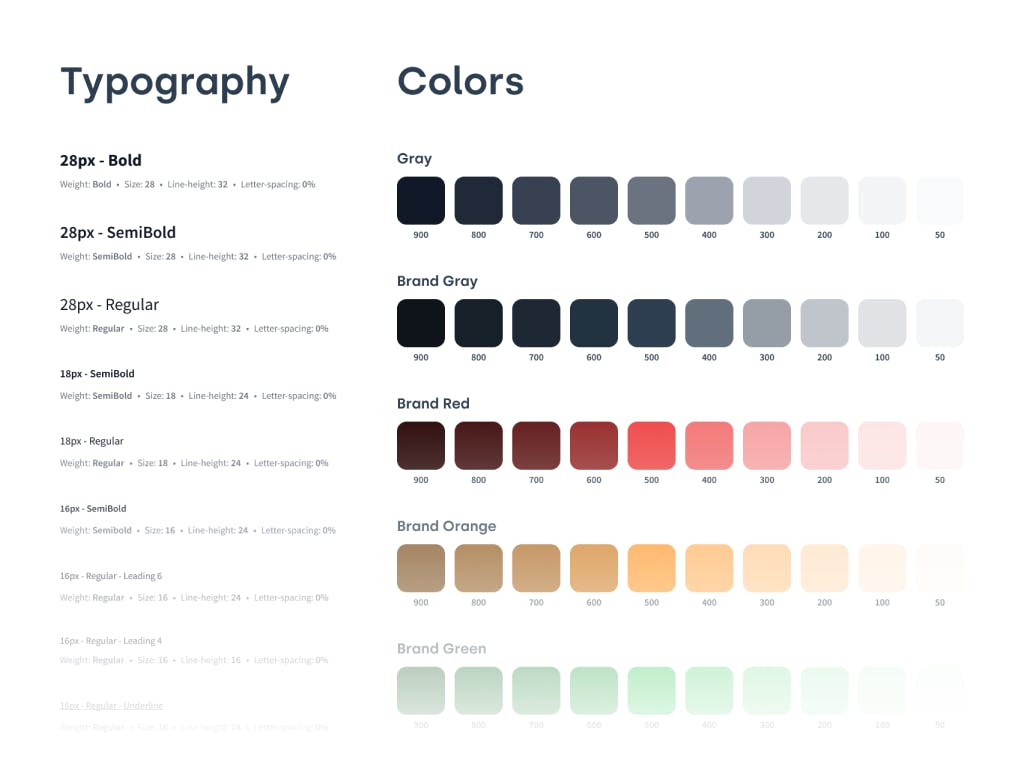
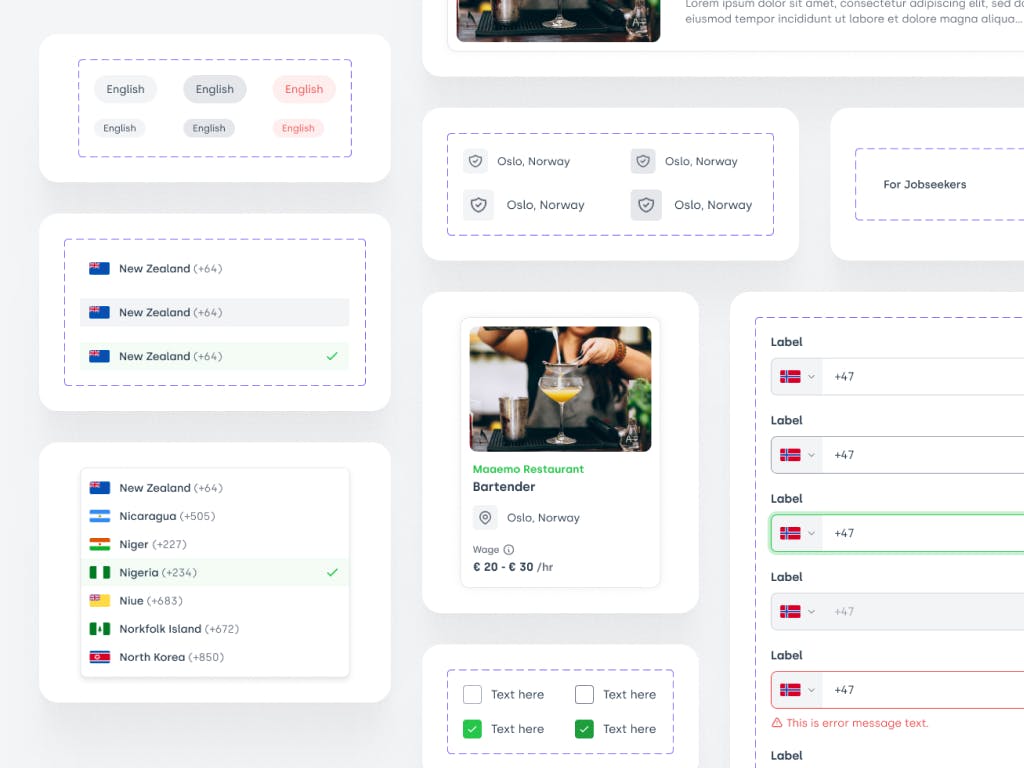
1. Text Styles and Colors
When you're kicking off a design project, it's totally fine to hold off on picking text styles and colors right away. At Webscope Design, we prefer waiting until we're super clear on how we want our design to look. This helps us be more creative because, at the start, things can change quite a bit. If we decide on styles too early, it might put limits on our creativity, and we might end up spending more time fixing things later on. Waiting a bit allows us to be flexible and make choices that really fit the project.

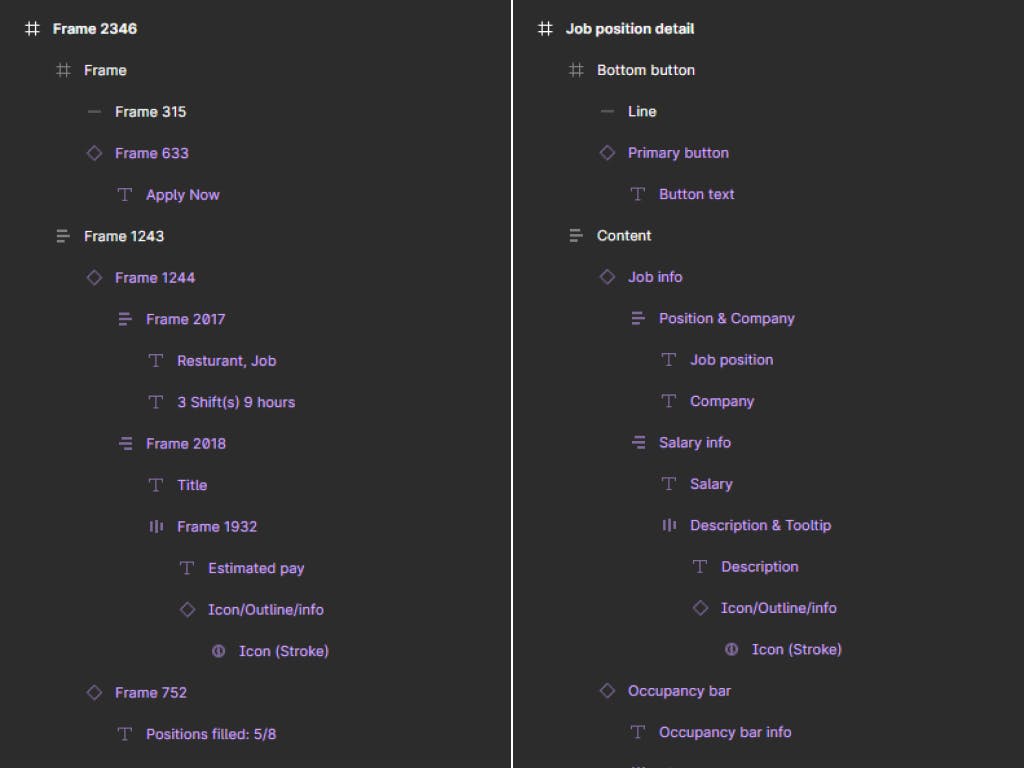
2. Naming Layers
This is one of the things that makes many designers nervous 😀. We admit that even at Webscope Design, we don’t always manage to follow it, mostly depending on the project’s size or deadline. If it’s a project that needs to be done quickly and time is pressing, then layer naming isn’t as crucial. However, for large projects where we know we’ll be working long-term, we do name our layers. Give it a try, it’s not as complicated as people say. You’ll definitely feel proud of yourself, and your colleagues working on the project will appreciate it, too.

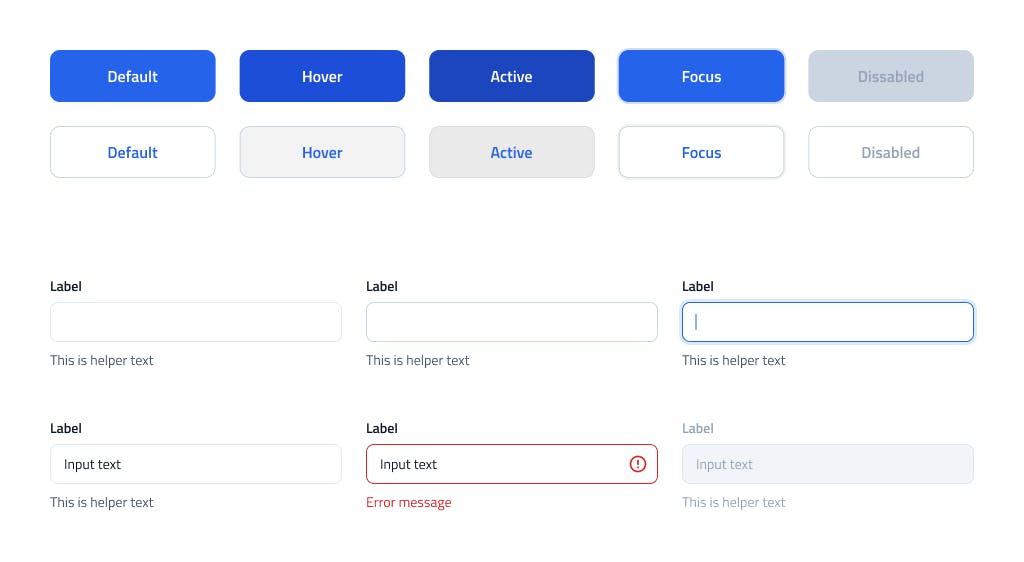
3. States
Making sure designers and developers work well together is really important. That's why we think about all the different ways a user might interact with our design. This way of working helps the collaboration between designers and developers go more smoothly, making the whole process faster and more efficient. By planning for different user interactions, we create a foundation for a design that's not just pretty but also easy for people to use.

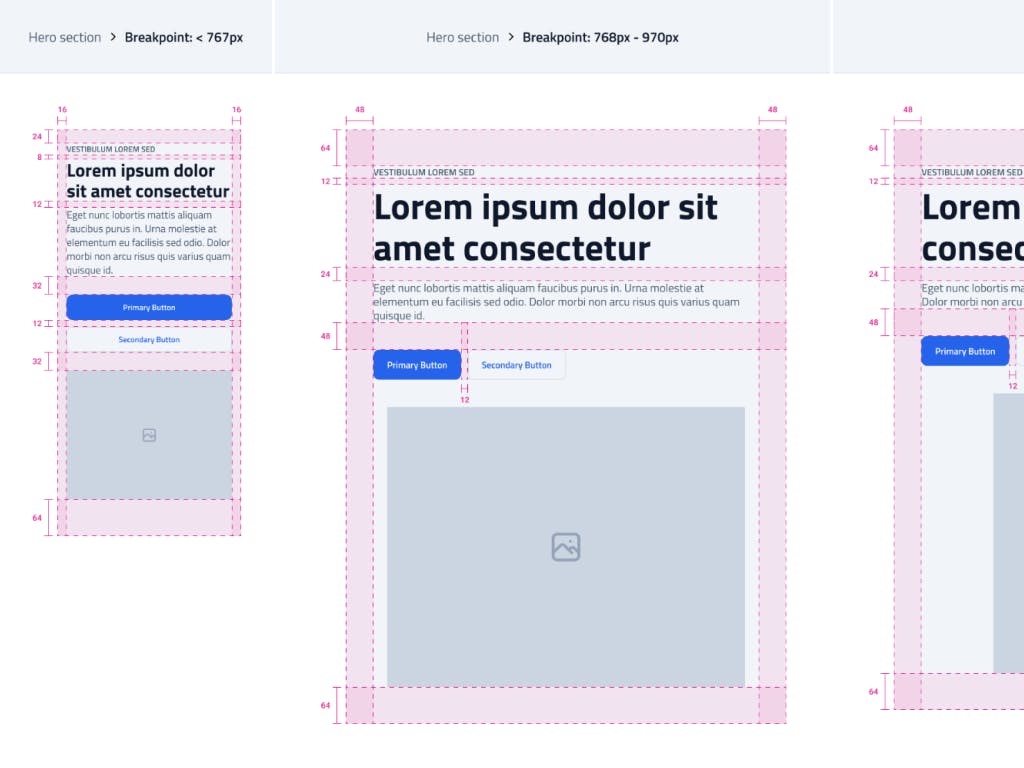
4. Responsivity
Whether it’s a large or small project, we always design for both desktop and mobile. This makes the work easier for the development team, and we know that the design will function perfectly on smaller devices as well. We’ve also encountered cases where it was necessary to create multiple templates for various sections (Hero Section, Text Row, Image Row, Icon Rows…). These sections were then prepared for different breakpoints and used throughout the entire website.

5. Design System
We have two options to choose from. We can either use a pre-existing design system, or we can create everything from scratch. If we opt for the second choice, we centralize all the components, colors, and fonts. Essentially, we create a catalog that encompasses everything from design to instructions on how to maintain and correctly utilize these individual elements.

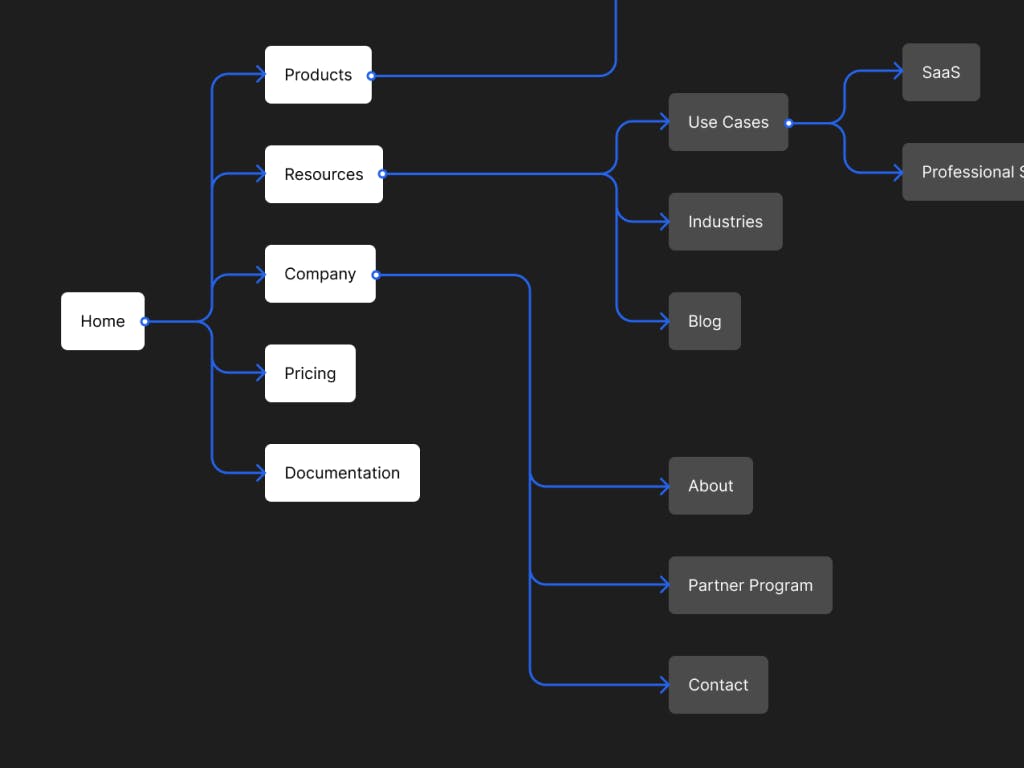
6. Sitemap
At Webscope Design, our use of sitemaps is tailored to assist both designers and developers by visually mapping the connections between pages. By outlining all pages and their connections, our sitemaps become a strategic tool in our workflow, helping to enhance handoff between designers and developers and making the entire process more efficient.

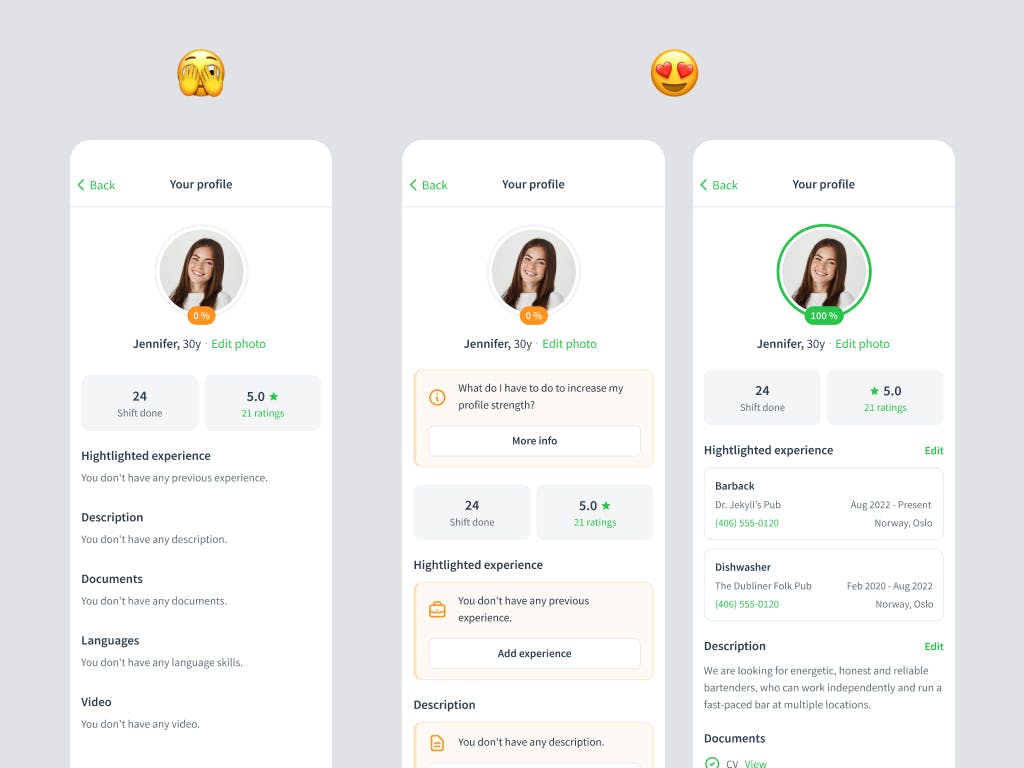
7. Empty States
We dare to say that this is something that is most often forgotten, yet it is one of the most crucial aspects of UX. Often, this empty state can provide the user with very useful information.
We recognize several categories of empty states:
Error or Failure: Empty states in this category appear when something goes wrong, such as a network error or an invalid input.
Search Results: If a search query returns no results, an empty state can inform users about the lack of results and provide suggestions for refining the search criteria.
No Data: This occurs when there is no content available to display. It's important to communicate to users why there is no data and what actions they can take to populate the screen with content.
Onboarding: These empty states are used to introduce users to the application or feature for the first time.
Subscription or Upgrade: In applications with subscription models, empty states may encourage users to upgrade their subscription or unlock additional features.

We believe these insights can be a valuable resource for designers, enabling a more effective handoff to developers. By incorporating these points into your daily design practices, you can contribute to a seamless collaboration, helping developers in their work. 🚀🚀
 Mikuláš Beskyd
Mikuláš Beskyd