7 Figma plugins to increase your productivity
 Andrej MarfiakTools and tutorials
Andrej MarfiakTools and tutorials
Do you use Figma for your web&mobile designs? We love this tool so we decided to share with you 7 plugins we are using daily to boost our productivity. Keep reading!
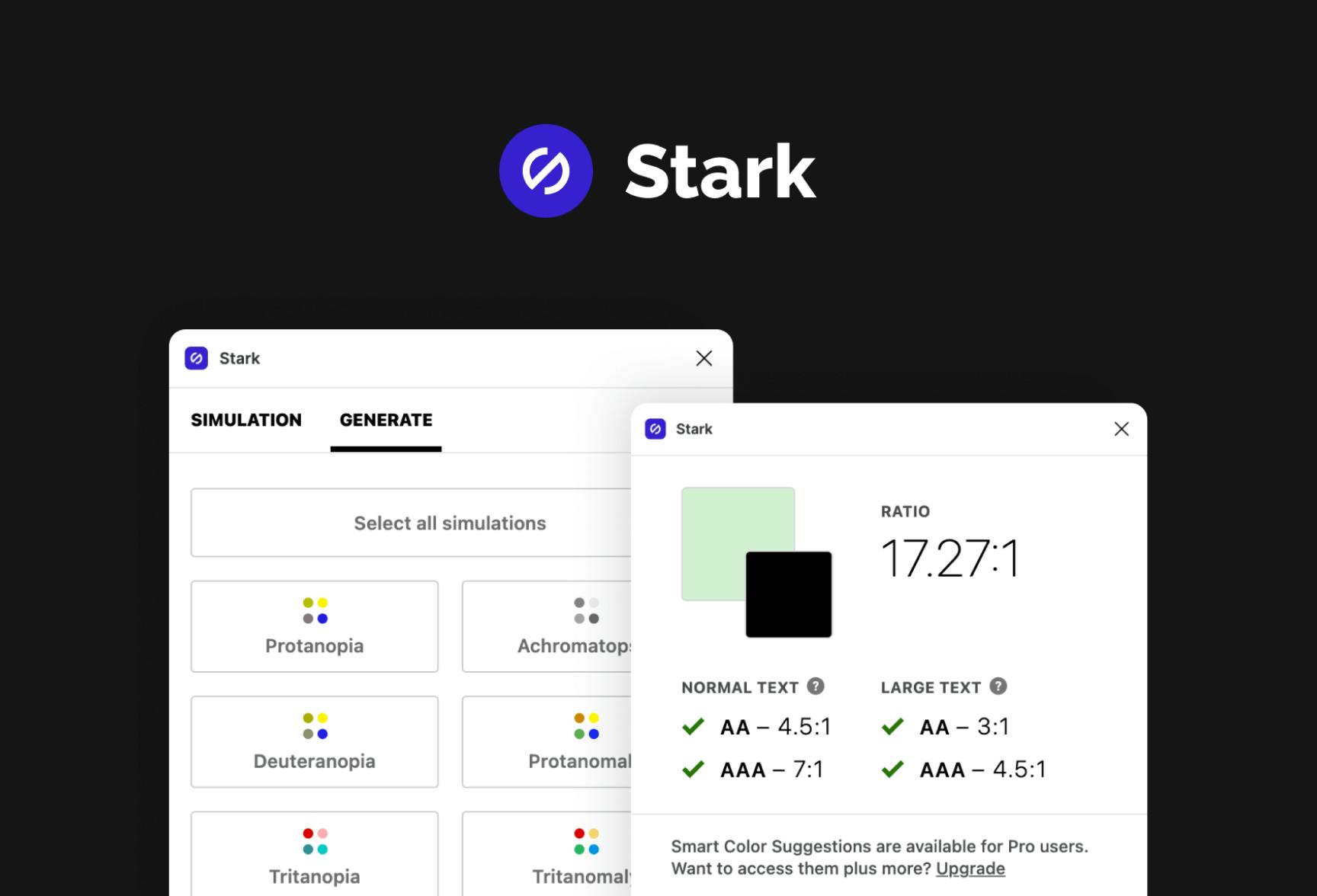
Stark
This plugin integrates all accessibility tools to ensure your designs are accessible and meet legal requirements and standards. Its main functions are contrast checker and colorblind simulation.
Learn more about

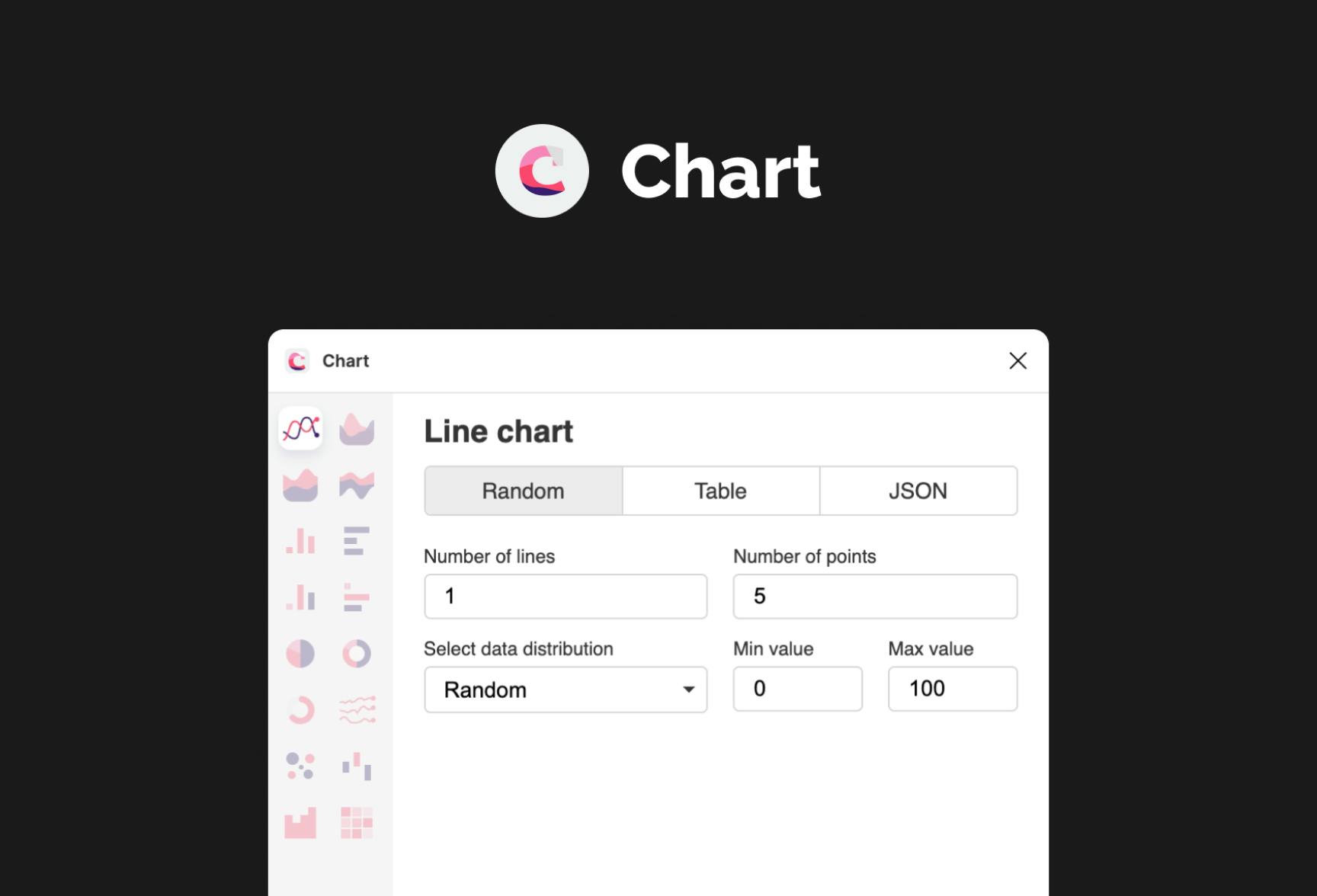
Chart
With this plugin, you can easily create the most popular charts using random data, tabular data (Google Sheets, Excel, Numbers, and CSV files are supported), or JSON data. The built-in edit feature allows you to change chart type or style.
Read more about this

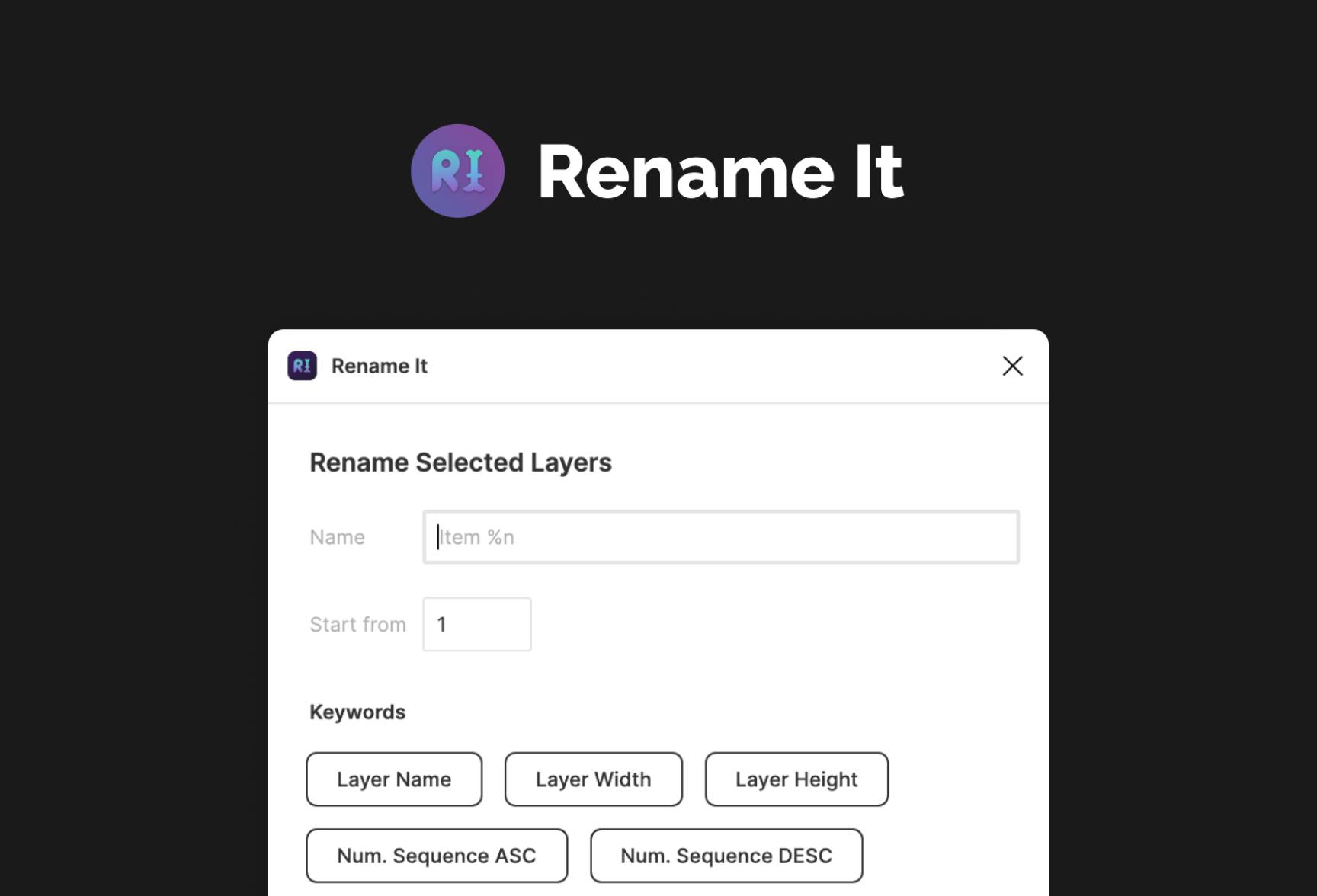
Rename It
This plugin allows you to batch rename layers and frames. Rename the current layer name, sequentially rename layers or replace any word(s) or character(s) from selected layers. Keep your design files organized.
Learn more about

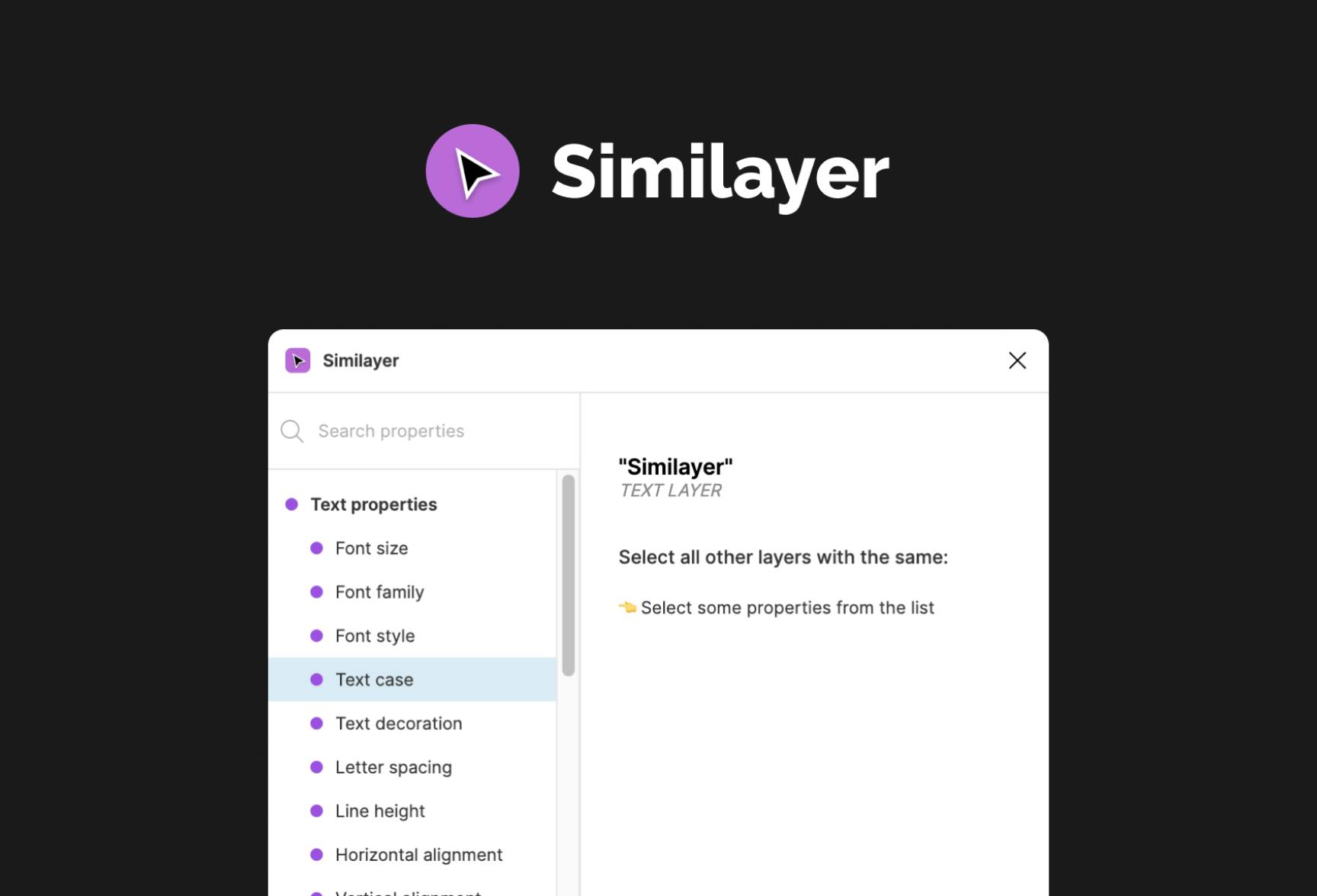
Similayer
Using this plugin you can select similar layers based on a whole range of properties. It’s perfect when you want to change all layers with a specific Text Style to a new one or just select all “cards” with the same corner radius.
Find out more about

Remove BG
Do you need to remove the background of the image? There is no easier way how to do it than using this plugin which allows you to do it automatically with just a single click. It works perfectly!
Learn more about

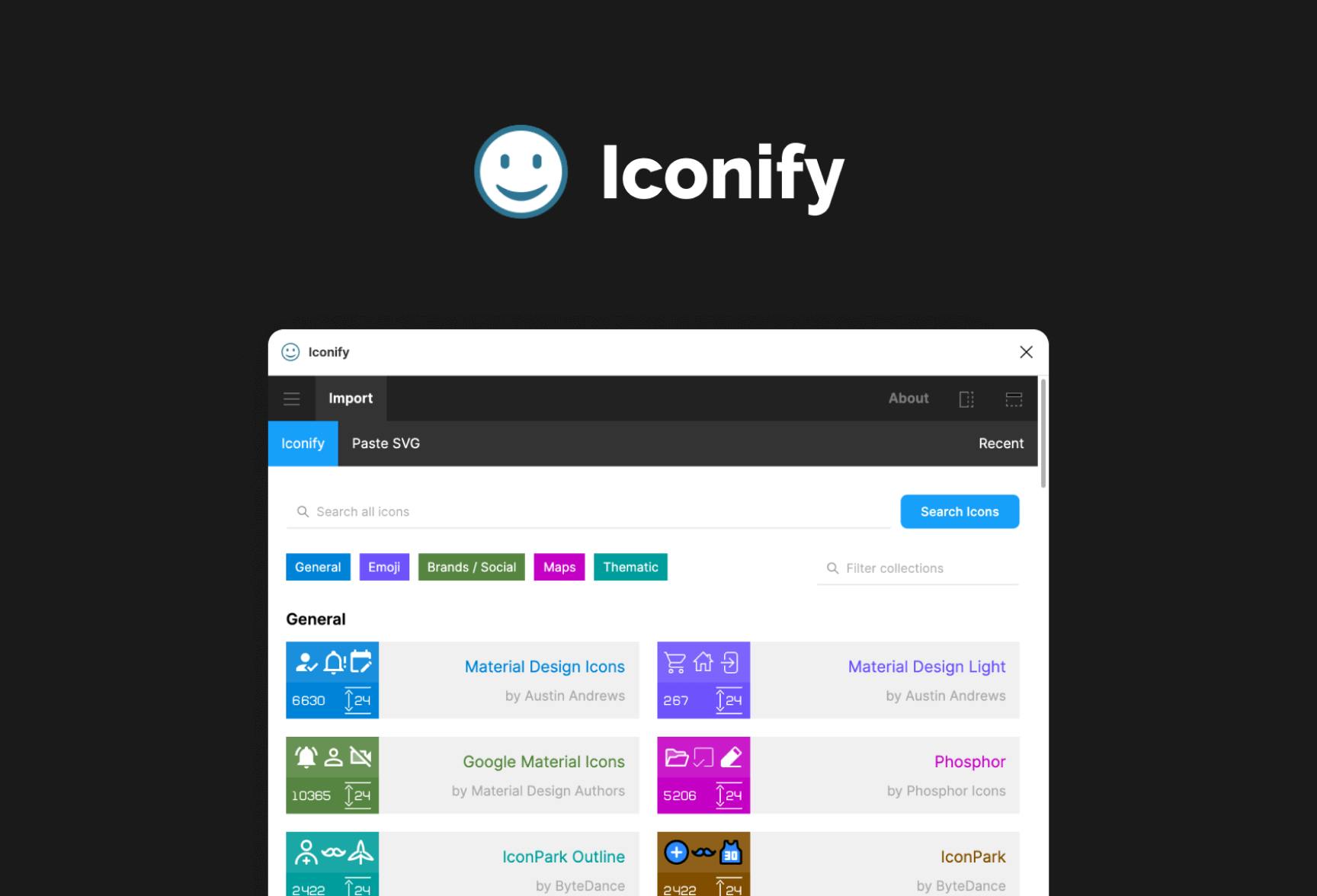
Iconfy
This plugin contains literally tons of icons, (the well-known packs are included) which you can easily import into your designs. With the built-in edit feature, you can also change icon color, size, and rotation.
Find out more about

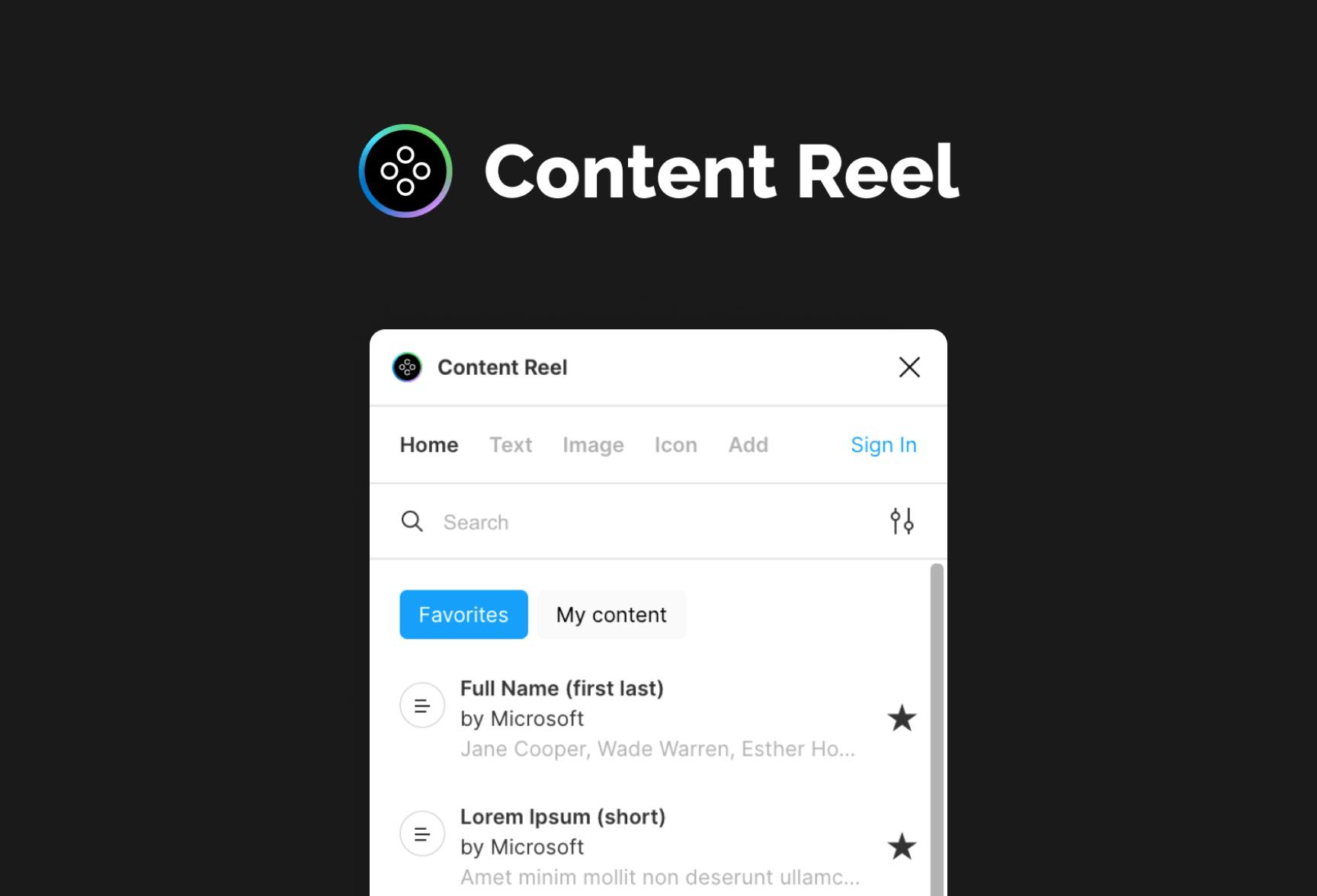
Content Reel
Do you struggle with the content of your designs? This plugin offers a palette of text strings, images, avatars, icons, and many more. Just find what you need and make your content look more real.
Read more about

We hope these plugins will help you increase your productivity as in our case. Do you have your favorite ones? Let us know, we’re all ears!
 Andrej Marfiak
Andrej Marfiak